경기도주식회사 2017.06-2017.09
영업 / 마케팅 부서에서 파견업무를 수행하였습니다.
- 구글시트 데이터 베이스 관리 및 통계자료 작성
- 경기도 내 중소기업 플랫폼 구축 및 관리(데이터수집 및 가공, 데이터 정리 분류, 플랫폼 등록 및 관리)
- 경기도 내 중소기업 대상 인바운드, 아웃바운드 TM업무(사업 안내 및 기타사항 전달)
안녕하세요. 신입 프론트엔드 개발자 이규하 입니다. 코딩 스킬, 라이브러리 사용 등 개발자가 갖추어야하는 능력은 다양하지만 저는 그중에서도 신입개발자에게 가장 필요한 능력은 관련 용어 숙지, 기초 문법, 개발 관련 지식 등의 이론적 근간이 가장 중요하다고 생각합니다. 스터디 모임을 하면서 용어들을 정리하는 것에서 멈추지 않고 스터디원들과 토의하면서 한층 더 깊이 이해하는 시간을 갖고 있습니다. 튼튼한 기초를 바탕으로 소통이 잘 되는 개발자가 되는 것이 저의 목표입니다.
처음 개발을 접한 곳은 (주)엔코아에 back-end 과정이 었습니다. 그곳에서
HTML5, CSS3, JQuery, JAVA,
Oracle 데이터베이스,Spring, MVC 패턴 기반의 게시판, 형상관리(Git), Android와 증강현실(AR)의 기초적인
부분들을 학습하였습니다.
학습이 끝난 후 진로를 고민하던 중 프로젝트를 하면서 가장 재미있게 작업을 했던 부분이
HTML5, CSS3, JQuery등을 활용하여 작업했던 회원가입 파트임이 떠올라서 다시 프론트엔드 파트를 제대로 학습하기로 마음 먹었습니다.
그래서 선택한 곳이 패스트캠퍼스였고 그곳에서 6개월동안
웹 클라이언트(HTML5, CSS3, JavaScript, jQuery, Ajax, JSON)와
Framework(Angular8), 형상관리(Git)을 집중적으로 학습하였습니다.
현재는 지금까지 배운 지식을 활용하여 웹사이트의 A to Z 즉, 기본적인 구조부터 레이아웃 및 스타일, http 메소드를 활용한 서버와의 비동기 통신
더나아가 엔드유저의 각종 입력에 반응하여 동적으로 변화하는 사이트를 만들 수 있습니다.
특히, Angular, React와 같은 자바스크립트 프레임워크 또는 라이브러리를 활용한 프로젝트 경험을 토대로
사용자 경험이 훌륭한 SPA(Single Page Application)를 제작 할 수 있습니다.
HTML5에서 새롭게 등장한 header, article, section 등의 태그에 대해서 이해하고 활용하고 있으며 시맨틱한 마크업을 하기위해 노력합니다.
CSS를 활용하여 요소에 원하는 스타일과 레이아웃을 적용할 수 있으며, CSS의 기본적인 개념인 선택자, 박스모델 등에 관해서 이해하고 있습니다. 또한 미디어쿼리를 활용하여 웹을 다양한 매체에 선택적으로 적용할 수 있습니다.
arrows, classes, template strings, destructuring, let, const 등의 ES6 문법을 이해하고 적극 활용 중 입니다. 또, 원시 타입과 객체 타입, 프로토타입의 상속과 체인, 고차함수 등의 자바스크립트 핵심 개념을 이해하고 있습니다.
TypeScript의 가장 큰 장점 중 하나인 정적타입을 지원하여 컴파일 단계에서 오류를 포착할 수 있다는 점을 이해하고 있으며, 인터페이스, 제네릭 등의 핵심 기능을 활용할 수 있습니다.
자바 언어를 사용하여 중고 경매 웹 사이트를 프로젝트로 제작한 경험이 있고, 간단한 Android app을 제작해 본 경험이 있습니다.
Angular의 Component, Directive, Pipe, Lifecycle Hooks 등에 대해 이해하고 활용할 수 있으며 Angular 프레임워크를 활용한 2개의 프로젝트를 성공적으로 수행하였습니다.
현재 스터디 모임을 통해 공부중이며 숫자야구, 가위보위보와 같은 간단한 웹게임과 todo를 Class Component와 Hooks로 만들 수 있습니다.
현재 많은 문서와 파일들을 Github 저장소에서 관리하고 있으며, Github의 Organizations, issues 등의 기능과 브랜칭 기법인 git flow를 활용하여 다수의 프로젝트를 성공적으로 완수해본 경험이 있습니다.

TIL, 컨퍼런스 후기, 프로젝트 후기 등 다양한 컨텐츠를 업로드하고 있습니다. 정리하면서 한번 더 공부하자는 생각으로 꾸준히 운영하고 있습니다.

if kakao dev 2019, I/O '19 Extended Pangyo, web tech concert 2019 등 개발 관련 컨퍼런스에 관심과 열의를 갖고 지속적으로 참여중입니다.

자바스크립트의 기초부터 심화, 리액트의 클래스 컴포넌트와 함수형 컴포넌트, Hooks, 라이프 사이클, 자료구조 및 알고리즘의 스택과 큐, 트리, 연결리스트, 동적프로그래밍 등을 스터디원들과 함께 학습하고 있습니다.
패스트캠퍼스 프론트엔드 스쿨 수강
2019.03 - 2019.9
웹 클라이언트(HTML5, CSS3, JavaScript, jQuery, Ajax, JSON)와 Framework(Angular8), 형상관리(Git)을 집중적으로 학습하였습니다. 교육을 이수하는 동안 2번의 해커톤과 파이널 프로젝트를 모두 참여하였고 성공적으로 마무리 하였습니다.
엔코아 PlayData 아카데미 증강현실 데이터 서비스 개발자 양성과정
2018.06 - 2018.12
웹 클라이언트(HTML5, CSS3, JavaScript, jQuery, Ajax, JSON)와 웹 애플리케이션(Java, Servlet & JSP), Oracle 데이터베이스, Framework(Spring, MyBatis, BootStrap), MVC 패턴 기반의 게시판, 형상관리(Git), Android와 증강현실(AR)을 학습하였습니다.
가천대학교 글로벌 경제학과 졸업
2010.03 - 2017.08
통계학과 계량경제학을 공부하면서 통계를 처리하고 분석하는 능력을 배양하였습니다. 통계의 함정에 빠지지 않고 통계자료를 분석하는 방법부터 모집단,표본,독립변인,종속변인 등의 기초적인 통계학 용어를 배우고 실제로 추정치를 계산하는 과정을 배웠습니다. 특히 계량경제학 과목에서는 야구 경기장 관객수에 관한 통계자료를 토대로 상괸괸계를 분석하여 야구장 관객에게 유의미한 영향을 주는 요소를 찾는 조별과제를 수행한 경험이 있습니다.
영업 / 마케팅 부서에서 파견업무를 수행하였습니다.
영업 / 마케팅 부서 인턴으로 재직하였습니다.
Angular, TypeScript, HTML5, CSS3, Git/Github, Zenhub, Slack, Notion
패스트캠퍼스 수강생 9명(프론트엔드 4명, 백엔드 3명, IOS 2명)

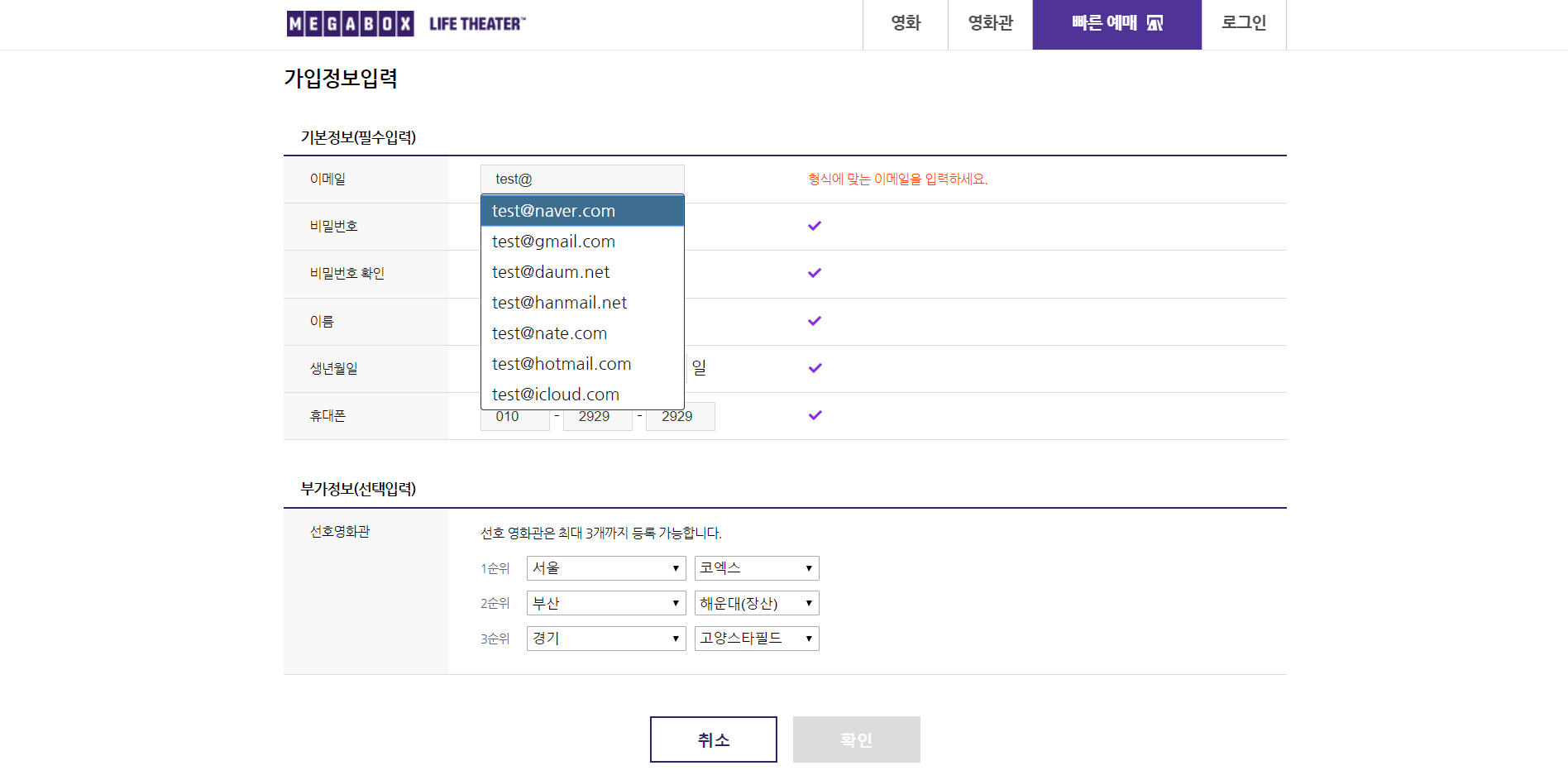
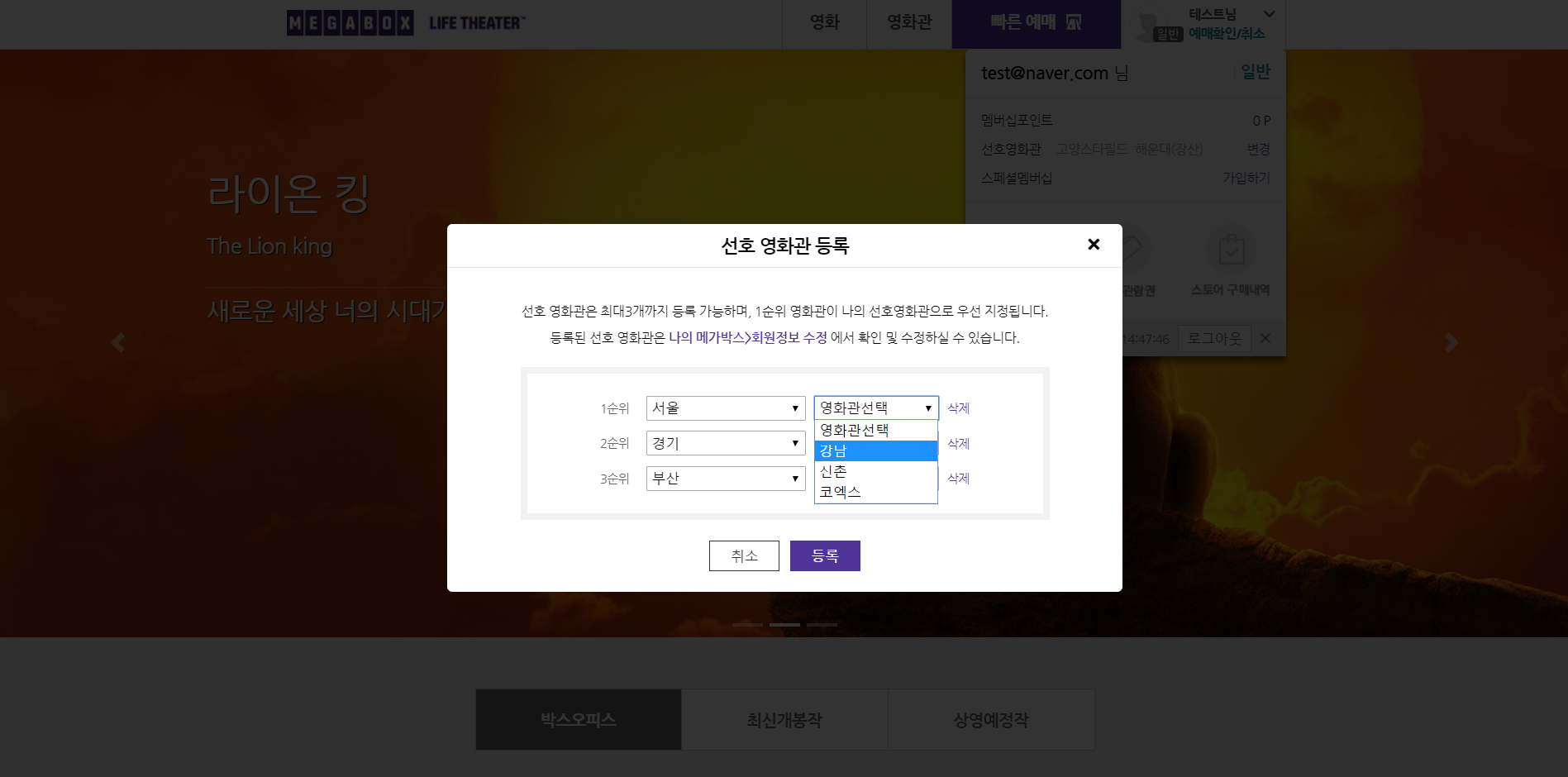
기존 메가박스의 회원가입 페이지를 그대로 따라하지 않고 개선이 필요한 부분은 수정하였습니다. 엔드 유저의 입장에서 좋은 웹사이트는 입력을 적게 하는 것이라고 생각합니다. 따라서, 기존의 이메일 중복체크 버튼을 없애고 포커스가 이동하면 자동으로 이메일 중복체크를 할 수 있게 변경하였습니다. 또 이메일 입력 시 @까지 입력하면 자동으로 이메일을 추천해주는 기능을 구현하였습니다.

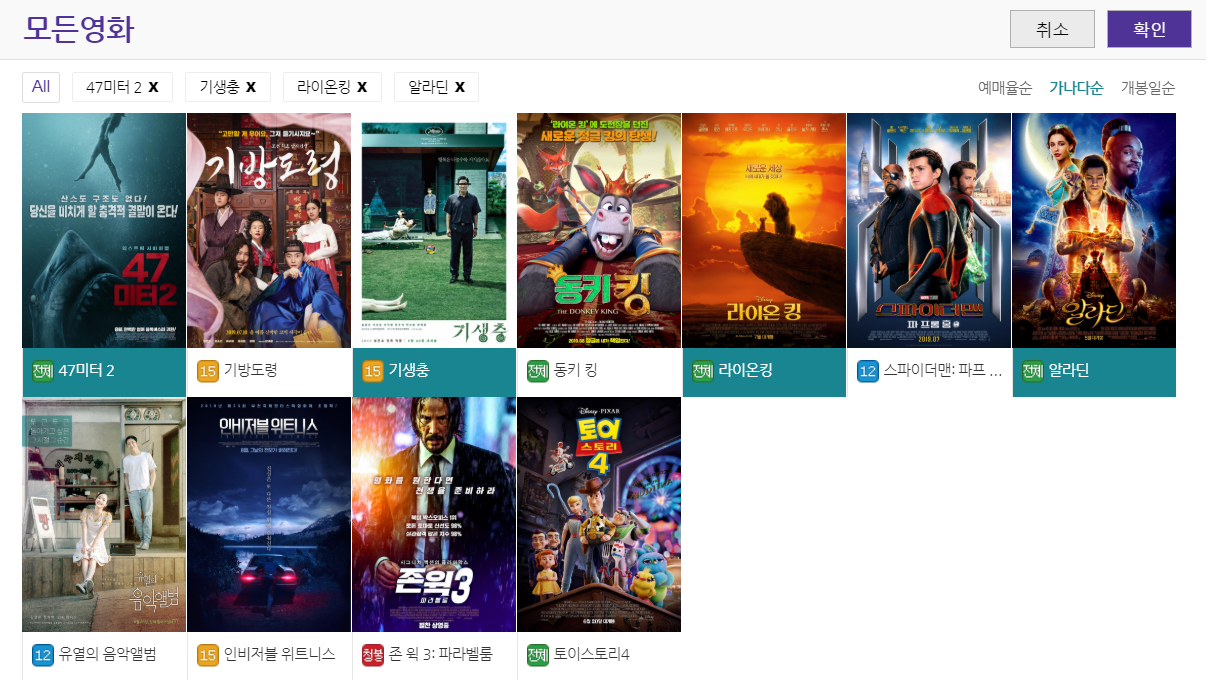
영화 포스터를 클릭 시 상단에도 선택한 영화명을 볼 수 있도록 구현하였습니다. 선택할 수 있는 영화의 수를 최대 4개로 제한하고 4개 이상 선택하려 할 시 알림창을 띄워서 엔드 유저에게 관련 정보를 전달하였습니다. 선택한 포스터를 재클릭 시 선택이 해제되게 구현하였습니다. 영화 포스터를 예매율순, 가나다순, 개봉일순으로 정렬 할 수 있게 구현하였습니다.

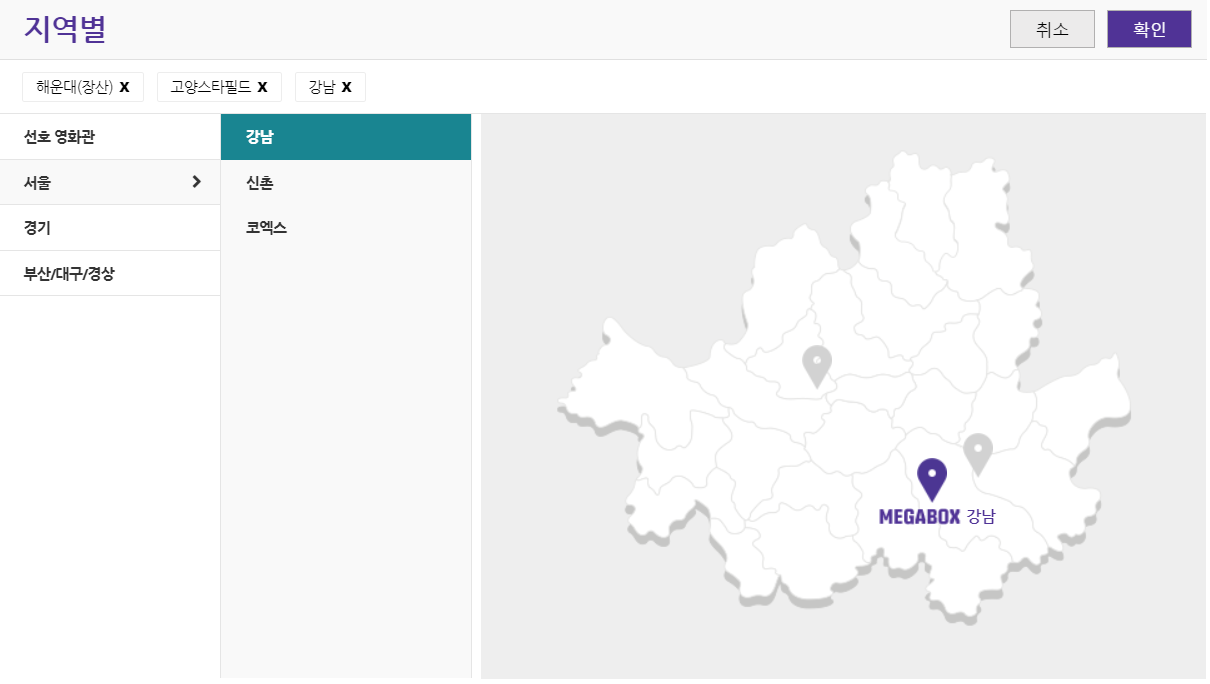
로그인 한 상태에서 이전에 설정한 선호 영화관이 있을 시 선호 영화관이 선택된 상태를 화면에 구현하였습니다. 로그인 한 상태에서 이전에 설정한 선호 영화관이 없을 시 선호 영화관을 등록할 수 있고 바로 반영이 되도록 구현하였습니다. 각 지역의 지도를 삽입하고 영화관명을 호버 시 지도에 마커가 표시되도록 구현하였습니다.

지역 선택 시에 해당 지역 영화관만을 보여주도록 구현하였습니다. 선호 영화관을 변경하거나 삭제한 후 등록 버튼을 클릭 시 navbar에 위치한 회원 정보 모달, 극장 선택 모달에 즉시 반영이 되도록 구현하였습니다.
Angular, TypeScript, HTML5, CSS3, Git/Github, Slack
패스트캠퍼스 수강생 5명(프론트엔드 3명, 백엔드 2명)

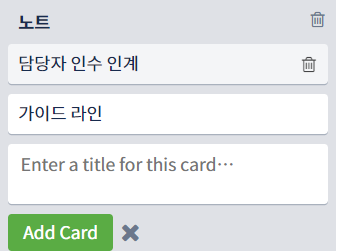
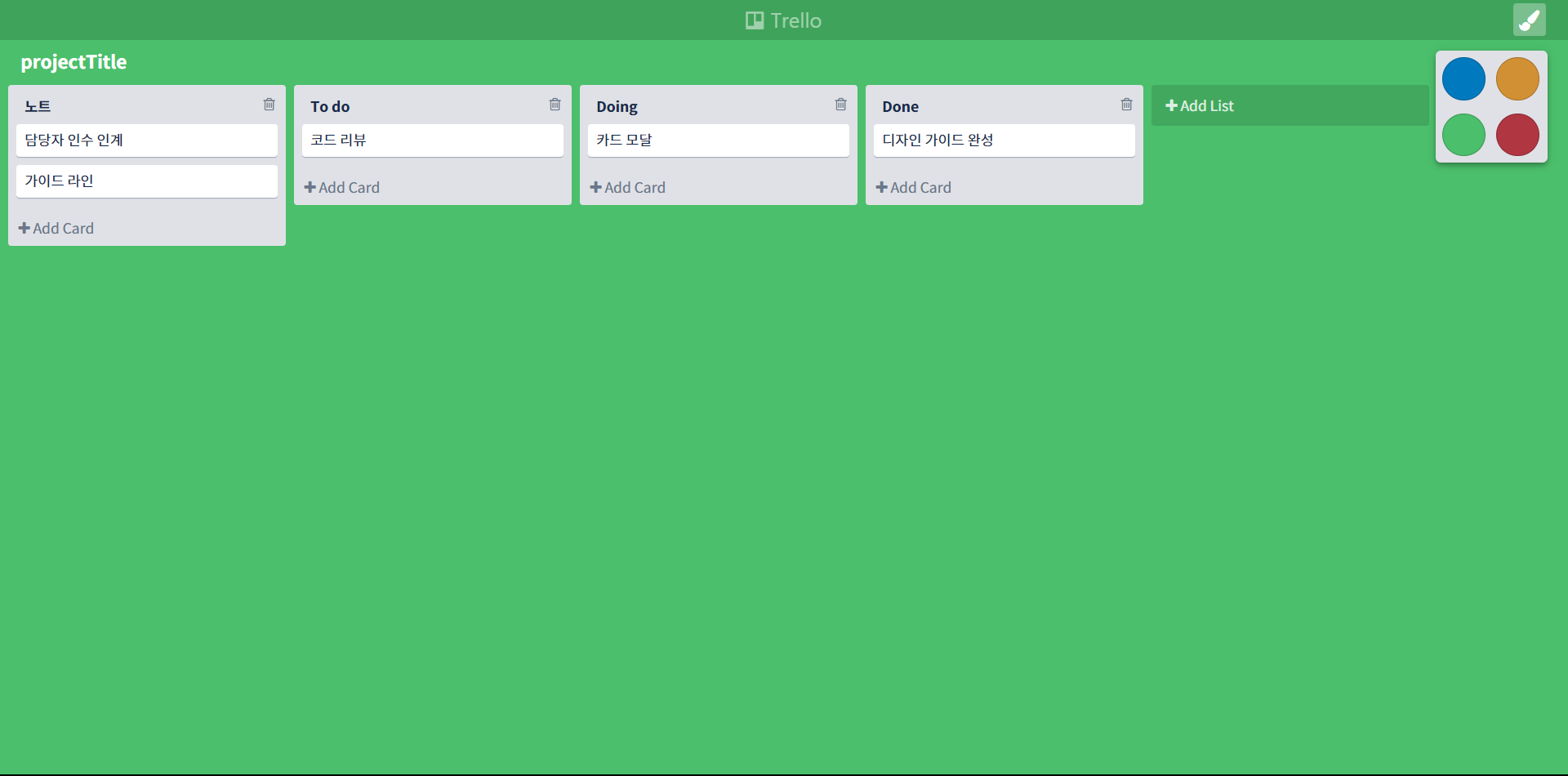
Card의 전반적인 기능을 구현하였습니다. +Add Card 버튼을 클릭하였을 시 카드를 추가 할 수 있는 입력창이 나오고 입력을 하면 Card를 생성하는 기능을 구현하였습니다. Card 옆 휴지통 아이콘을 클릭하면 Card를 삭제하는 기능을 구현하였습니다. Card 클릭 시 띄워지는 모달창에서 Card의 title을 변경할 수 있게 구현하였습니다.

헤더에 배경색을 변경할 수 있는 기능을 구현하였습니다. 직접적으로 DOM을 조작하는 ElementRef를 사용하지 않고 Renderer2를 사용하여 배경색을 변경하도록 구현하였습니다. 실제로 트렐로에서는 메뉴 안에 있는 기능 중 하나이지만 시간 관계상 밖으로 따로 떼어내어 구현하였습니다.
HTML5, CSS3, jQuery, Git/Github, Slack
패스트캠퍼스 수강생 3명(프론트엔드 3명)

Todo 리스트를 포스트잇으로 표현함으로써 시각적으로 눈에 잘 띌 수 있게 구현 하였습니다. 브라우저가 종료되어도 입력한 Todo를 기억할 수 있도록 로컬 스토리지를 이용하여 저장하였습니다. 마우스를 이용하여 포스트잇을 드래그 앤 드랍 할 수 있는 기능을 구현하였습니다.

버튼을 이용한 Carousel로 웹페이지 하나에서 마치 다른 웹페이지로 이동한것과 같은 사용자 경험을 느낄 수 있도록 구현하였습니다.

사용자의 취향에 따라 배경 테마를 변경할 수 있도록 구현하였습니다. 사용자의 편의에 따라 사이드바를 노출하거나 노출하지 않을 수 있도록 구현하였습니다.

navigator.gelocation을 이용하여 현재 사용자의 위치 정보를 받아오고 받아온 위치 정보를 토대로 날씨 API를 이용하여 날씨 정보를 표기하도록 구현하였습니다.